2018-09-28
用Hexo在本地搭建一个博客
1.环境部署
1.安装Hexo
1 | http://nodejs.cn/ 丢个链接自己装,傻瓜式安装 |
2.安装git
1 | https://git-scm.com/downloads 安装毫无技术含量 |
3.使用npm安装Hexo
1 | npm install -g hexo-cli //一键搞定 |
2.快速开始
1.进入命令行找到要部署Blog的路径
1 | hexo i blog //init的缩写 blog是项目名 |
2.打开浏览器输入localhost:4000查看:

看到这个样子就说明成功了,这个就是hexo默认的博客主题。现在你已经可以在这个主题下写博客了。
当然,我是不喜欢这样的,幸好,github上有大量的主题可供选择,这里我选择使用nexT主题。
3.选择主题–nexT
1.选择主题
安装的过程就一行代码,你需要在博客根目录出打开命令行输入以下命令:
1 | git clone https://github.com/iissnan/hexo-theme-next themes/next |
读者可以在https://hexo.io/themes/可以查看你喜欢的主题。 这里我主要说下NexT主题的相关配置。其他主题可以多看看官方文档。
完成后,打开 站点配置文件, 找到 theme 字段,并将其值更改为 next
2.在终端输入
1 | hexo clean //清除缓存 |
在 站点根目录/themes/next/_congig.yml 文件中修改
4.将本地博客上传到github
进入github
1 | https://github.com/ 甩个链接自己看着办 |
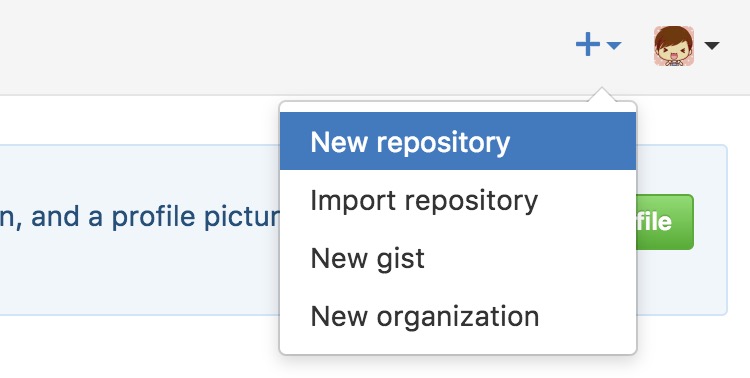
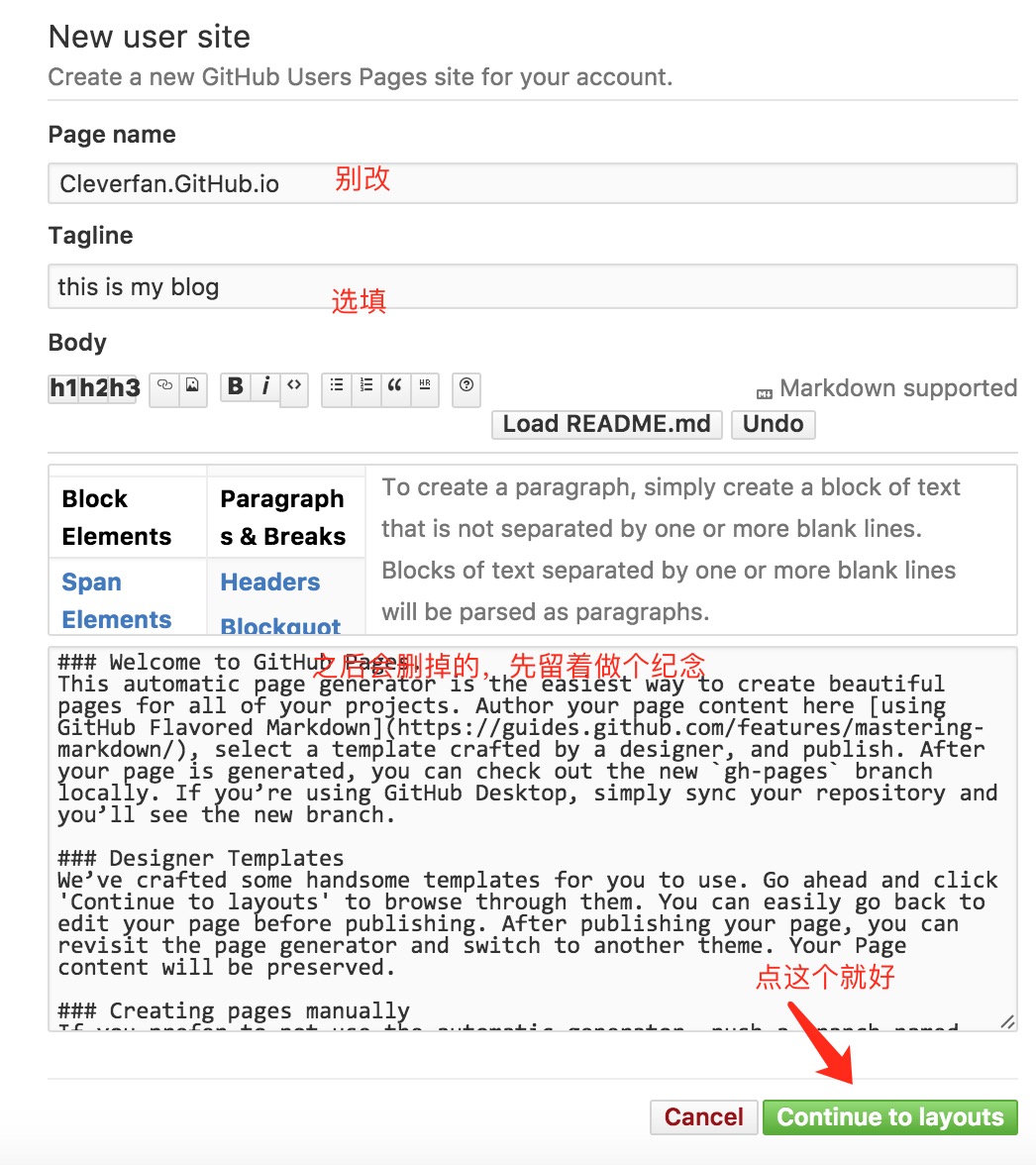
1.创建一个新项目

2.按格式输入项目名称

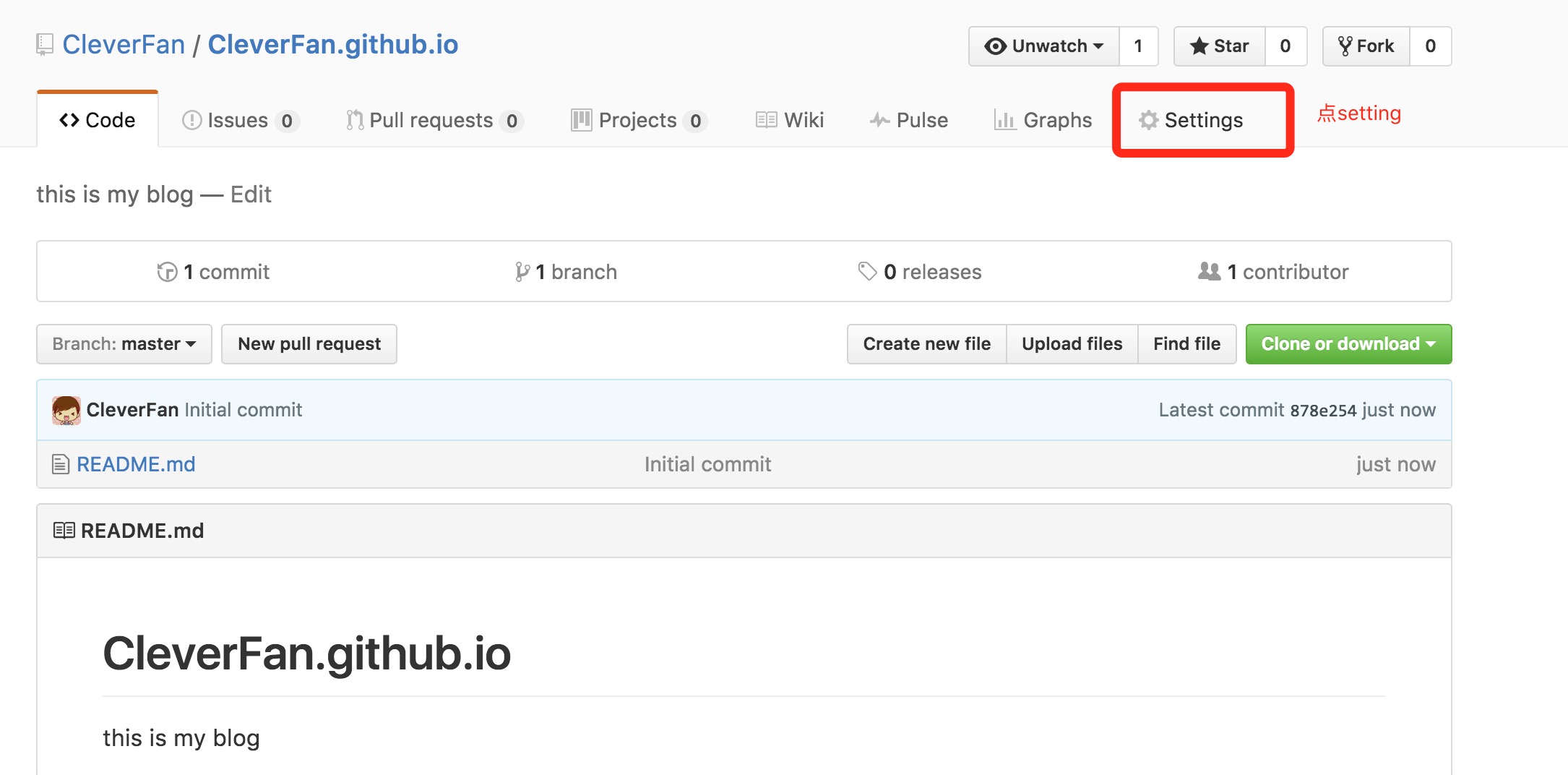
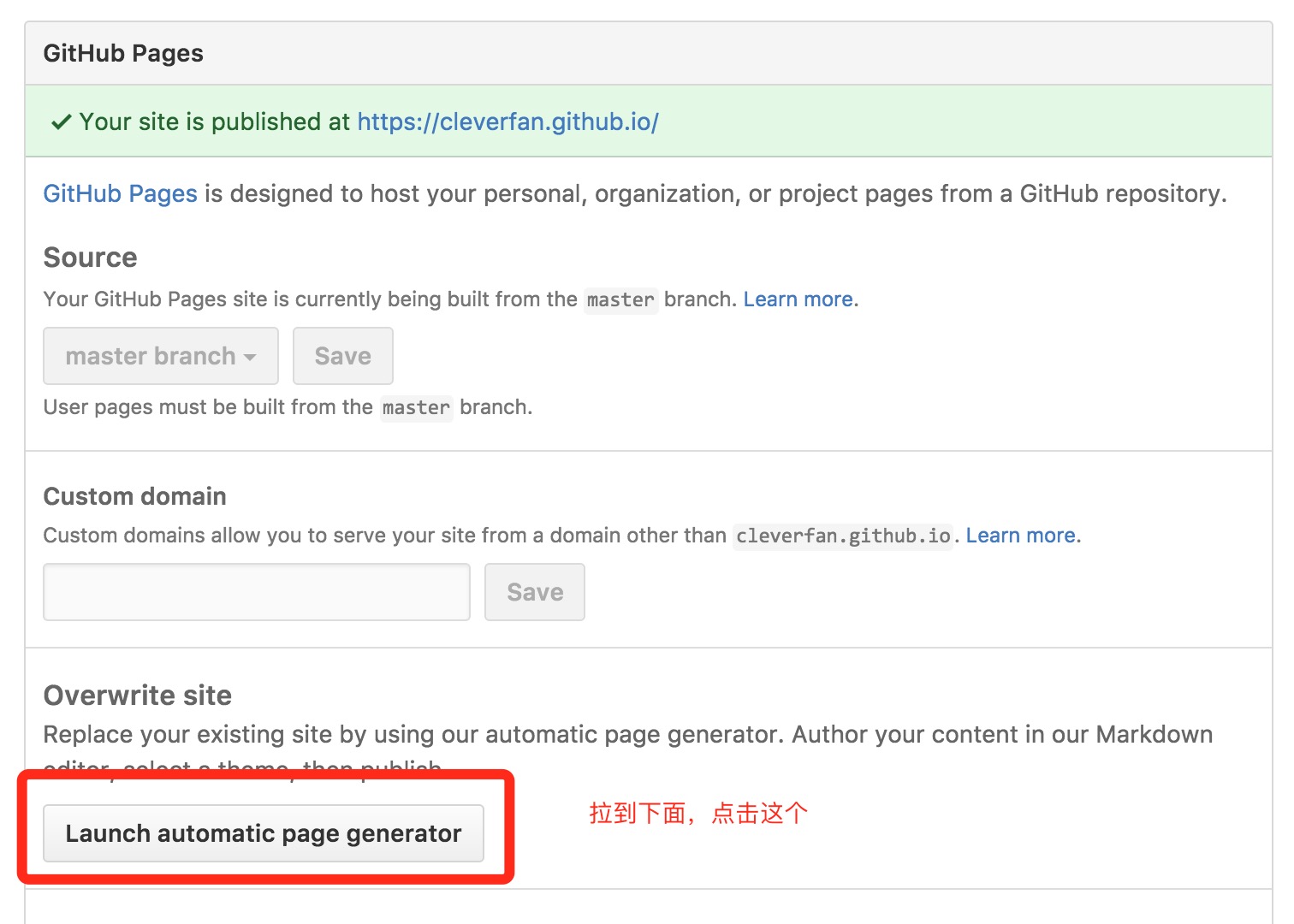
3.点击设置 创建一个page



4.选择一个主题,没什么用,反正马上就被覆盖掉了。

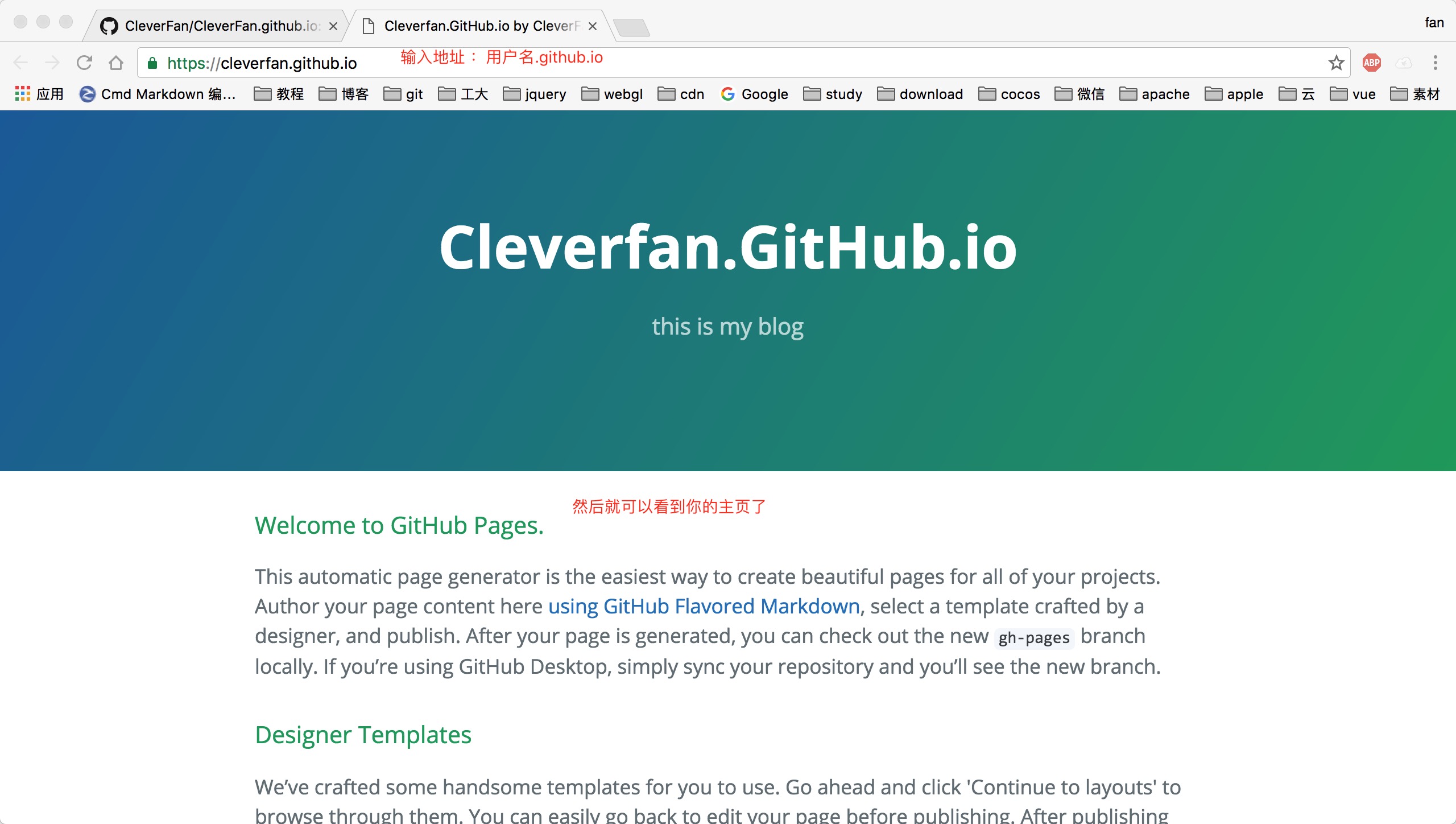
这个时候访问一下你的链接,应该可以看到效果
5.接下来将我们Hexo的代码部署到github上。

改成这样就好了,记得保存 !注意!!!冒号的后面一定一定一定要有一个空格!!
6.安装部署插件
1 | npm install hexo-deployer-git --save |
7.访问你的主页
1 | StartZYP.github.io |
8.发布你的第一篇文章
在博客目录下输入
1 | hexo new [可以写模板] "postName" |
文章编辑完成后,终端在根目录文件夹下,执行如下命令来发布:
1 | hexo g //生成静态页面 |
后记
1 | 本次的教程就先到这里,这只是最基础的,对于主题,你还有更多的选择更多的设置,甚至自己写一个静态博客界面。撤了Hexo,你还可以用其他的方式来搭建。如果你不喜欢github提供的域名,你可以自己买一个域名做绑定,不过我觉得没啥必要,所以我就不写了,毕竟很多大的组织也直接用github.io。生活嘛,就是用来折腾的。 |